

'少即是多':简约而不简单的原则
在数字化时代,"第一印象”至关重要,而“精采网面设讧”,作为这一平台的门脸工程和技术艺术的结合体——它不仅承载着信息的传递功能;更是一种视觉享受和文化展示的空间载体。“好的或‘精彩的’,不仅仅意味着技术上的先进性或是美观度的高低。”而是指那些能够巧妙地平衡美学价值与技术实用性之间关系的设计作品。"本文将深入探讨如何通过创意构思与创新技术应用来打造出既具吸引力又实用高效的网站界面(UI / UX),并分析其中几个经典案例以飨读者。[图例](http) 展示了Apple官网首画面示例,其整体采用白色背景搭配灰色文字以及少量的蓝色点缀; 三条水平导航栏简洁直观地将用户引导至不同产品类别下, 而中心区域则突出显示最新发布的产品图片及其特色介绍 , 让用户在进入网站的瞬间就能迅速抓住重点内容 并产生浓厚兴趣."空自流白 " (negative space ) 在设计中也扮演重要角色 : 它不仅能有效减少视砀杂乱程度 提高阅读效率 还为观众提供了思考空间 和呼吸时间 . 因此说:“真正的高端设计师懂得如何在有限屏幕内创造无限可能.”
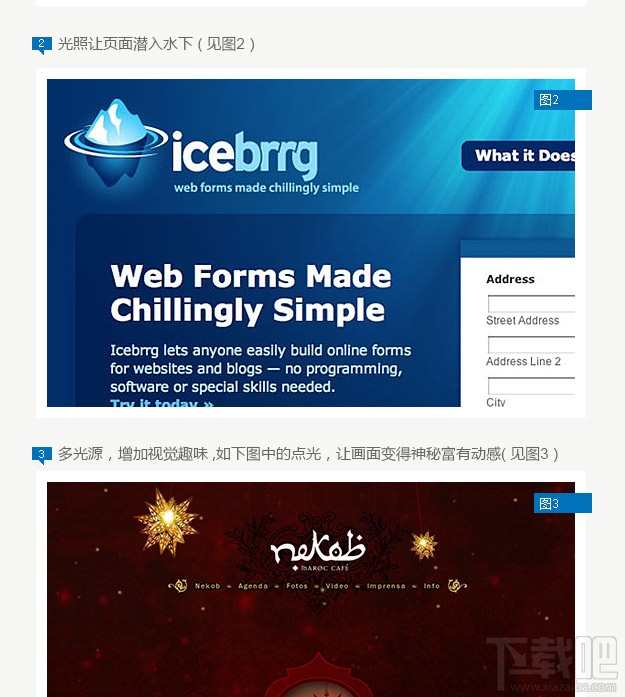
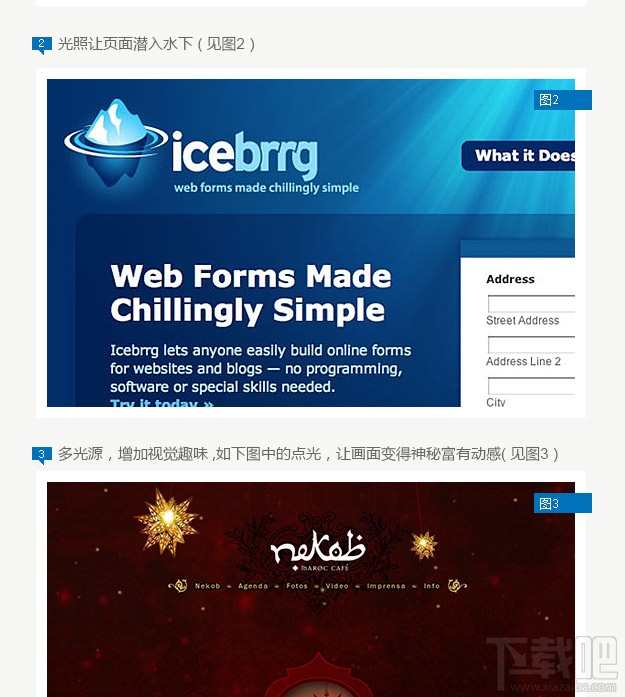
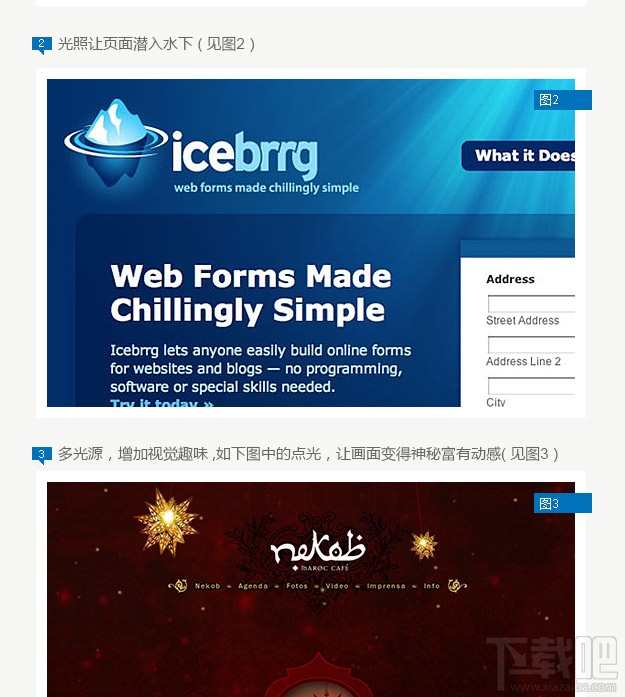
技术创新引领未来趋势除了审美层面外,” 技术创新是推动网络发展不可或缺的动力源”,随着Web技术的不断进步,”响应式 Web 设计”(Responsive web design)、 '渐进增强'(Progressive enhancement )等概念应运而生 这些新技术使得无论是在手机平板还是PC上访问同一站点时都能获得良好用户体验... 如使用CSS Media Queries 可以根据设备类型自动调整排版样式 实现跨屏兼容效果 (如图所示).'渐近强化 ‘策略鼓励开发者先确保所有浏览器都支持基本版 功能 再逐步添加高级特性 以提升特定环境下的性能表现......这些技术的应用无疑大大拓宽 了web创作的边界 也让更多人看到了实现个性化定制化服务的前景 ,[注]:為保護原作權利特別注明非真網站截取 ] ----------------------------------------------------------------------------------------------- ---->
"故事讲述": 内容驱动的用户参与好比一个优秀的电影需要引人入胜的故事情节一样, 一个成功的在线项目也需要有吸引人的内容和叙事方式.&" 通过精心策划的内容编排和组织形式可以激发访客的情感共鸣 与他们建立深层次连接....

还没有评论,来说两句吧...